[iOS8]マルチデバイス対応の新機能 ~Size Class の対応について、教えてください。
0
iQi - 面白いアプリを開発中
1.Size Class の前提知識をつける
Size Classes/Trait Collection
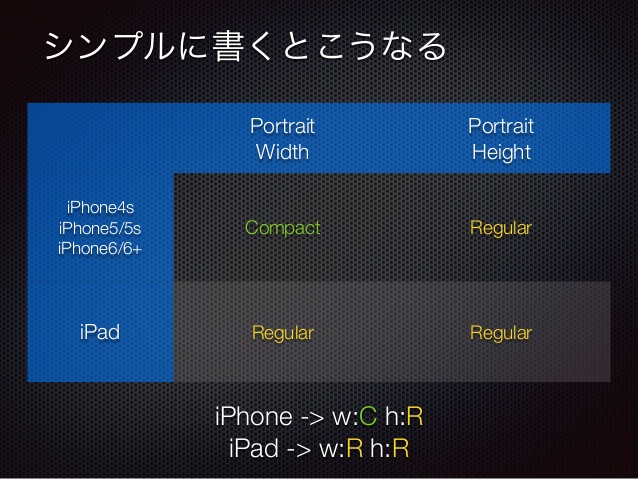
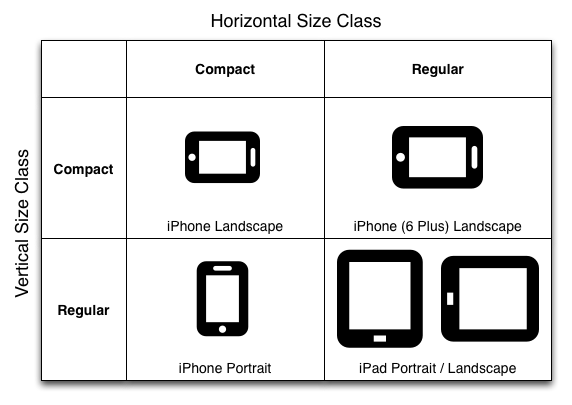
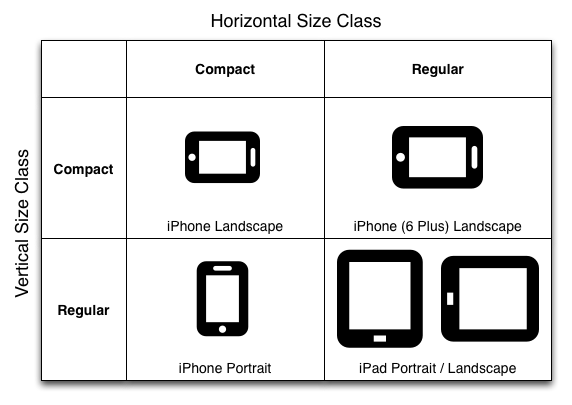
これまでユニバーサルなアプリを開発するとき、iPhone と iPad の UI デザインを別々に行い、場合によっては Portrait 表示と Landscape 表示でレイアウトを変更することもありました。このように様々な表示パターンを表す新たな概念として、Size Classes と Trait Collection が定義されました。

「Size Classsとは」ってところを学ぶには、クラスメソッドさんの下記記事が日本語、図解入りでとてもわかりやすいです。http://dev.classmethod.jp/refe ... tion/
Size Class 機能を使って複数画面サイズ対応する手順のチュートリアル動画。英語ですが、音声なしでもわかりやすいです。Xcodeのプレビュー機能を駆使するのめちゃめちゃ大事。
Size Classes/Trait Collection
これまでユニバーサルなアプリを開発するとき、iPhone と iPad の UI デザインを別々に行い、場合によっては Portrait 表示と Landscape 表示でレイアウトを変更することもありました。このように様々な表示パターンを表す新たな概念として、Size Classes と Trait Collection が定義されました。

「Size Classsとは」ってところを学ぶには、クラスメソッドさんの下記記事が日本語、図解入りでとてもわかりやすいです。http://dev.classmethod.jp/refe ... tion/
Size Class 機能を使って複数画面サイズ対応する手順のチュートリアル動画。英語ですが、音声なしでもわかりやすいです。Xcodeのプレビュー機能を駆使するのめちゃめちゃ大事。
0
Lubo - PHP言語が得意です
iPhone6、6plusが発売され、iOS7からiOS8へと、ますますiOSのマルチデバイス化が進む昨今。マルチデバイスで上手にレイアウトを構成したいと思って調べました。
押さえておきたい画面構成の機能と、それとググった中で特に参考になりそうだった記事をメモ。
■AutoLayout
Xcode5( iPhone5発売頃)から導入された「AutoLayout」は、Xcode4(iPhone4以前)のでの「Autosizing」に変わるレイアウト機能として導入されたようです。
それ以前は画面比率の違うデバイスが無かったため「Autosizing」・・サイズを変えるのみの対応でよかったようですね。
「AutoLayout」に関する詳細は以下から。
[iOS 7] Xcode 5 で始める Auto Layout 入門 #1 – 基礎知識編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-1/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 – Interface Builder 編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-2/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #3 – 制約編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-3/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #4 – 基本操作編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-4/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #5 – 実践編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-5/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #6 – 補足編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-6/
Apple Developper のドキュメント
https://developer.apple.com/jp ... G.pdf
■Trait Collection(Size Class)
[iOS 8] マルチデバイス対応の新機能「Trait Collection」 | Developers.IO
上記で、Trait Collection(Size Class)に関する前提知識を得た後、次に紹介する動画を見たら参考になりました。
Trait Collection(Size Class)は、アプリを動作させているデバイスの画面サイズや向きに関する情報を取得するAPIの様です。
上記の記事では、コーディングベースでのTrait Collection(Size Class)が紹介されていた感じですが、Xcode6のStoryboardにもこのクラスの機能が取り入れられた様です。
Xcode 6 Tutorial for iOS 8: Universal Storyboard - YouTube
https://www.youtube.com/watch?v=p5wD8dvSDbM
5分くらいの動画ですが、前半はプロジェクトの作成、Storybordのプレビュー表示、AutoLayoutによるConstraintの追加、そして3:00〜ぐらいからTrait Collection(Size Class)の機能紹介の様です。
Storybordの下のバーにある「 wAny hAny(=デフォルト状態)」というところをクリックすると、Trait Collection(Size Class)の「Compactおよびregulerの掛け合わせ」を選択することが出来る様です。選択した状態で、ビューを追加すると、その掛け合わせの条件にマッチした時のみに表示されるビューが出来るようです。
※自分でいじってみてちょっとわからなかったのが、既に追加してあるビューで、この条件を後から変えるのはどこからやるのでしょうか(^^;)分かる方は良ければコメントください。
とりあえず、以上を押さえておけば基本的なところは大丈夫そうかも。
押さえておきたい画面構成の機能と、それとググった中で特に参考になりそうだった記事をメモ。
■AutoLayout
Xcode5( iPhone5発売頃)から導入された「AutoLayout」は、Xcode4(iPhone4以前)のでの「Autosizing」に変わるレイアウト機能として導入されたようです。
それ以前は画面比率の違うデバイスが無かったため「Autosizing」・・サイズを変えるのみの対応でよかったようですね。
「AutoLayout」に関する詳細は以下から。
[iOS 7] Xcode 5 で始める Auto Layout 入門 #1 – 基礎知識編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-1/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #2 – Interface Builder 編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-2/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #3 – 制約編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-3/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #4 – 基本操作編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-4/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #5 – 実践編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-5/
[iOS 7] Xcode 5 で始める Auto Layout 入門 #6 – 補足編 | Developers.IO
http://dev.classmethod.jp/refe ... ut-6/
Apple Developper のドキュメント
https://developer.apple.com/jp ... G.pdf
■Trait Collection(Size Class)
[iOS 8] マルチデバイス対応の新機能「Trait Collection」 | Developers.IO
上記で、Trait Collection(Size Class)に関する前提知識を得た後、次に紹介する動画を見たら参考になりました。
Trait Collection(Size Class)は、アプリを動作させているデバイスの画面サイズや向きに関する情報を取得するAPIの様です。
上記の記事では、コーディングベースでのTrait Collection(Size Class)が紹介されていた感じですが、Xcode6のStoryboardにもこのクラスの機能が取り入れられた様です。
Xcode 6 Tutorial for iOS 8: Universal Storyboard - YouTube
https://www.youtube.com/watch?v=p5wD8dvSDbM
5分くらいの動画ですが、前半はプロジェクトの作成、Storybordのプレビュー表示、AutoLayoutによるConstraintの追加、そして3:00〜ぐらいからTrait Collection(Size Class)の機能紹介の様です。
Storybordの下のバーにある「 wAny hAny(=デフォルト状態)」というところをクリックすると、Trait Collection(Size Class)の「Compactおよびregulerの掛け合わせ」を選択することが出来る様です。選択した状態で、ビューを追加すると、その掛け合わせの条件にマッチした時のみに表示されるビューが出来るようです。
※自分でいじってみてちょっとわからなかったのが、既に追加してあるビューで、この条件を後から変えるのはどこからやるのでしょうか(^^;)分かる方は良ければコメントください。
とりあえず、以上を押さえておけば基本的なところは大丈夫そうかも。